Említettük korábban, hogy a tagek egymásba ágyazásánál figyelnünk kell a sorrendre, és azt a taget kell előbb lezárnunk, amelyet később nyitottunk meg. De mi történik akkor, ha nem tartjuk be ezt a szabályt? Az alábbi példában ezt szemléltetjük.
Ha megnézzük az eredményt a böngészőprogramban, akkor nagy valószínűséggel azt tapasztaljuk, hogy az oldal az egymásba ágyazási hiba ellenére helyesen jelenik meg, vagyis a böngészőprogram a megjelenítésnél korrigálta a hibánkat. Azonban ez nem lesz mindig így, bonyolultabb oldalaknál már nem feltétlenül tudja helyesen megjeleníteni a böngészőprogram a helytelenül egymásba ágyazott kód eredményét. A tagek helytelen egymásba ágyazása persze azt is maga után vonja, hogy az oldalunk nem lesz szabványos, más néven valid.
Ahhoz, hogy az ilyen jellegű hibákra minél előbb fény derüljön, nézzük meg, hogyan győződhetünk meg arról, hogy szabványos-e a weboldalunk.
A szabványosság ellenőrzési folyamatát validálásnak nevezzük. Amennyiben egy adott állomány megfelel a szabványnak, akkor azt validnak (szabványt követőnek) nevezzük.
A hiperszöveg jelölőnyelveken írt oldalak validálására számos eszközt használhatunk. A W3C konzorcium hivatalos validátor eszközét a http://validator.w3.org/ címen találjuk.
 w3cvalidator_full_full.jpgA W3C konzorcium hivatalos validátora
w3cvalidator_full_full.jpgA W3C konzorcium hivatalos validátoraEzt a validáló eszközt több módon is használhatjuk. Megadhatjuk az oldal (vagy stíluslap) webcímét (Validate by URI), feltölthetünk egy állományt a saját gépünkről (Validate by File upload), illetve a vizsgált kódot a vágólapon keresztül is beilleszthetjük (Validate by Direct Input).
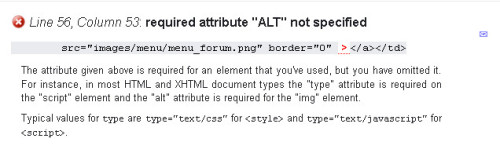
Amennyiben a munkánk ellenőrzése során a zöld színű valid üzenetet kapjuk, akkor megnyugodhatunk, szabványos oldalt hoztunk létre. Amennyiben a piros (not valid) üzenet jelenik meg, akkor az oldalunk nem felel meg a szabványnak. Az eredmény oldal tartalmazza a hibák leírását, és a könnyebb azonosíthatóság érdekében azt, hogy a forráskód melyik sorában, és hányadik oszlopában (vagyis hányadik karakternél) van a hiba.
 w3cvalidator_eredmeny_full_full.jpgA validáció eredménye
w3cvalidator_eredmeny_full_full.jpgA validáció eredményeA validáció folyamatáról egy animációt is készítettünk:
Munkánk során folyamatosan, de a publikálás előtt feltétlenül validáljuk a munkánkat, és javítsuk ki az esetleges hibákat!
Lehet-e egy nem szabványos kóddal megvalósított weboldal akadálymentes, vagy ez szükséges feltétel? Készíthetünk olyan oldalt, amely ugyan nem szabványos, de a szabvány be nem tartásából nem következik olyan hiba, amely hátrányosan érintené a felhasználókat. De ezt általánosan nem lehet kijelenteni.
Nem véletlen, hogy a WCAG 2.0 szabvány 4-es alapelvében utalnak arra, hogy a szabványok betartásával kell dolgozni, mert így biztosítható a kompatibilitás a jelenlegi és jövőbeni alkalmazásokkal.
4. Alapelv: Robusztusság - A tartalomnak elég robusztusnak kell lennie ahhoz, hogy a különböző alkalmazások által, beleértve a kisegítő technológiákat is, megbízhatóan értelmezhető legyen
  |
 |
 |
A tananyag az ELTE - PPKE informatika tananyagfejlesztési projekt (TÁMOP-4.1.2.A/1-11/1-2011-0052) keretében valósult meg.
A tananyag elkészítéséhez az ELTESCORM keretrendszert használtuk.