Leckénkben bemutatjuk a webes világban használt legfontosabb ajánlásokat, szabványokat, a tananyagban használt jelöléseket, és ötleteket adunk arra vonatkozóan, hogy milyen szerkesztőprogramokat használhatunk a kódszintű szerkesztéshez.
Amennyiben egy személyes weblapot, blogot szeretnél elindítani, nem feltétlenül kell mélyen ismerned a webes technológiák, szabványok hátterét. Ma már számos, ingyenes szolgáltatás áll rendelkezésre. Egyszerűen kezelhető, web-böngészőből elérhető felületen szerkesztheted a honlapodat például a WiX szolgáltatás segítségével, illetve blog indításához is elég regisztrálnod magad valamelyik ingyenes blog szolgáltatónál és már írhatod is a bejegyzéseidet.
Ha ennél többre van szükséged, illetve Te magad szeretnéd a rendszert felügyelni, akkor érdemes tartalomkezelő (más néven CMS – Content Management System) rendszert telepítened. Ez a telepítendő keretrendszer kézikönyvének olvasgatása és egy megfelelő tárhely kiválasztása után egyszerűen megtehető. Ezek a tartalomkezelő rendszerek olyan fejlettek, hogy meg sem követelik a HTML nyelv ismeretét, a tartalmat könnyen használható, egyszerű formázásokat is tartalmazó szövegszerkesztő modulokkal publikálhatod.
Amennyiben, kedves Olvasó, egy ilyen rendszert keresel, akkor a kifejlesztett tananyagunk nem Neked szól. Továbblépéshez a következő webcímeket, leírásokat ajánljuk, amelyek segíthetnek a különböző rendszerek telepítésében.
Amennyiben szeretnél a dolgok mélyére látni, megismerni a HTML5 és CSS3 szabványban foglaltakat, akkor viszont jó helyen jársz, és a megszerzett tudást számos területen kamatoztatni tudod:
A Weben lévő tartalmakat webböngésző alkalmazások (pl. Mozilla Firefox, Internet Explorer, Google Chrome, Opera, stb.) segítségével érhetjük el.
Egyre több olyan alkalmazás jelenik meg (pl. okostelefonokon), amelyekkel a weben található tartalmakhoz szintén hozzáférhetünk. Ezek nem hagyományos böngészőprogramok, hanem célalkalmazások (site specifikus böngészők), amelyekkel jellemzően egy adott webhely, hírportál, közösségi oldal stb. szolgáltatásait érhetjük el.
Annak érdekében, hogy az adott weboldalt minél több böngészőprogramban is hibamentesen használhassuk, a keretrendszer fejlesztésénél be kell tartanunk a megfelelő ajánlásokban, szabványokban foglaltakat.
Sajnos ez sem mindig elegendő. A szabványokat a különböző böngészőprogramok, illetve azok különböző verziói különböző mértékben követik, ill. támogatják.
A Web-alapú jelölőnyelvekre vonatkozó ajánlásokat a W3C konzorcium dolgozta ki.
„A World Wide Web Consortium-ot (W3C) 1994-ben alapította Tim Berners-Lee, a Web szülőatyja. A cél elsősorban az volt, hogy a webtechnológiák fejlesztésével foglalkozó vállalatok és kutatóintézetek a jövőben ne forgácsolják szét feleslegesen tudásukat, elért eredményeiket, hanem egymással vállvetve, egymást segítve tereljék ugyanazon irányba az informatika újításait.
A W3C célja, hogy minél jobban kihasználja az internet (web) nyújtotta lehetőségeket szabványok és iránymutatások kidolgozása révén, melyek egyúttal biztosítják a web hosszú távú fejlődését is. ”
Forrás: http://w3c.hu – Utolsó elérés ideje: 2012.01.18
Bár a W3C által közzétett dokumentumok végső változatában az ajánlás (recommendation) szó szerepel, az ezen alapuló alkalmazások széles körű elterjedése miatt ezen ajánlásokra (de facto) szabványként is lehet tekinteni.
A de facto szabványok elterjedését egy-egy konkrét megoldás széleskörű használata biztosítja. Ahhoz, hogy a de facto szabványból, hivatalos szabványügyi testület által rögzített de jure szabvány válhasson, azt be kell nyújtani a megfelelő szabványügyi testülethez, amelynek el kell fogadnia azt. Erre a W3C-dokumentumok között több precedenst is találhatunk (pl. ECMAScript, WCAG 2.0).
A HTML (HyperText Markup Language – Hiperszöveg jelölőnyelv) nyelv egyike azon jelölőnyelveknek, amelynek használatával tartalmat publikálhatunk a világhálón. A HTML nyelv az SGML (Standard Generalized Markup Language – Szabványos általános jelölőnyelv) szabványon alapul, amely 1986-ban lett ISO-szabvány.
A HTML-állomány egy olyan egyszerű szöveges állomány, amely különböző jelölőelemeket (úgynevezett tageket, kiejtve tegeket) és a megjelenítendő, letöltendő, hivatkozott objektumokra mutató hivatkozásokat tartalmaz. Ezeket később részletesebben áttekintjük.
A HTML nyelvnek az évek során több hivatalos verziója is megjelent. Az utolsó – SGML nyelven alapuló – HTML-változatot (HTML 4.01) 1999 decemberében publikálták.
A webes szabványok között kiemelkedő fontossággal bír az XML szabvány (eXtensible Markup Language – Bővíthető jelölőnyelv), amely egyszerűsíti a különböző webes adatbázisok közti kommunikációt is, és nagy előnye, hogy bővíthető. Az XHTML szabványok már nem az SGML, hanem az XML nyelven alapulnak, emiatt a nyelv szintaxisa több helyen eltér a HTML nyelv szintaxisától.
A HTML 4.01 nyelvet ismerő fejlesztők néhány egyszerű szabály betartásával XHTML-konform oldalakat is egyszerűen létrehozhatnak.
Az XHTML nyelv 1.0-s verziója 2000 januárjában került publikálásra, ezt követte 2001 májusában az XHTML 1.1-es változata.
Az XHTML szabványt követő oldalakat természetesen ugyanúgy megjelenítik a böngészőprogramok, mint a HTML-oldalakat, és ránézésre egy oldalról nem is lehet eldönteni, hogy HTML vagy az XHTML szabvány szerint készült-e.
A HTML5 szabvány a tananyag írásának pillanatában még fejlesztés alatt áll, de a megjelenő újdonságok egy részét a friss böngészőprogramok már támogatják. A HTML5 szabvány előnye, hogy egyszerűbben készíthetünk multimédiás lehetőségekben gazdag, interaktív alkalmazásokat úgy, hogy kevésbé kell tartanunk a böngészőprogramokban egyénileg telepítendő beépülő modulok (pl. Flash) meglététől, hiszen a szabványban megjelenő új lehetőségeket a web-böngésző programok alapszolgáltatásként (natív módon) támogatják. Tudnunk kell azt is, hogy az interaktív, gazdag alkalmazások fejlesztéséhez nem elég önmagában a HTML5 szabvány ismerete, szükséges lehet a JavaScript kliens oldali programozási nyelv és más szerveroldali nyelvek ismeretére is.
Tananyagunkban a HTML5 (a tananyag írásának pillanatában elérhető) lehetőségei közül a leggyakrabban használtakat mutatjuk be.
A HTML jelölőelemeket arra a célra szánták a szabvány kidolgozói, hogy legyen egy nyelv, amellyel leírható a dokumentum tartalma és struktúrája. Vagyis, hogy ez itt egy bekezdés (egy logikailag összetartozó szövegegység), ez egy első szintű címsor, ezt a szöveget ki kell emelni, ez pedig egy rövidítés, stb.) A böngészőprogramok fejlesztői azonban számos alkalommal eltértek az eredeti specifikációtól, új tageket, paramétereket vezettek be, amelyek a megjelenésre helyezték a hangsúlyt.
A probléma megoldását a Cascading Style Sheets (Lépcsőzetes stíluslapok) szabvány jelenti. A CSS használatával elkülöníthetjük a weboldal megjelenését a tartalomtól úgy, hogy a megjelenésre vonatkozó definíciók akár külső állományban is elhelyezkedhetnek. A CSS szabványnak különböző verzió jelentek meg az évek folyamán (CSS, CSS2, CSS2.1). Jelenleg a CSS3-as verziójának kidolgozása folyamatban van, bár az új lehetőségek egy részét a friss böngészőprogramok kísérleti jelleggel már támogatják.
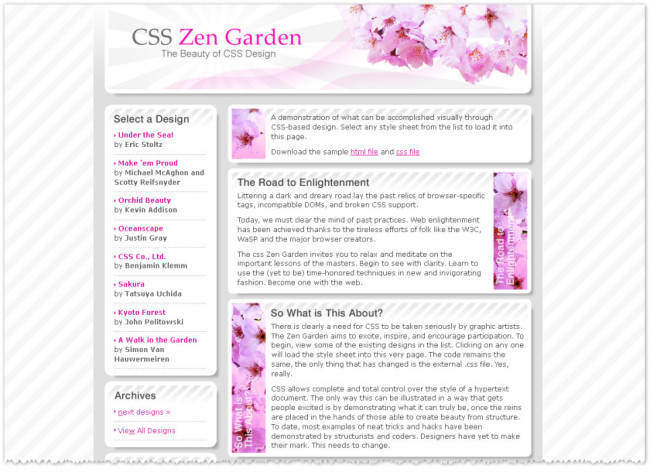
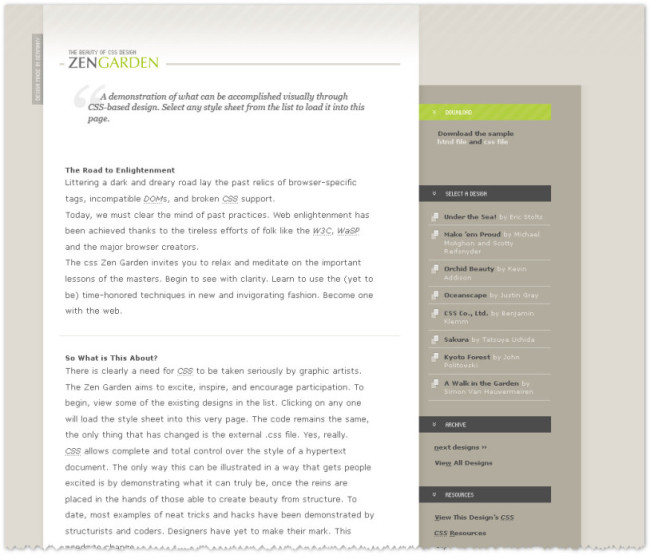
Az itt látható oldalak mögött ugyanaz a HTML-kód van, csak más-más stíluslapok lettek hozzájuk rendelve. Láthatjuk, hogy az oldalak nemcsak színvilágukban, hanem elrendezésükben (navigációs területek igazítása stb.) is jelentősen különböznek.
 csszengarden1_full.jpgCSS Zen garden - 1. példa
csszengarden1_full.jpgCSS Zen garden - 1. példa csszengarden2_full.jpgCSS Zen garden - 2. példa
csszengarden2_full.jpgCSS Zen garden - 2. példaA fenti példák a CSS zen garden oldalról származnak, ahol számos további példát is találunk.
Egy oldal tervezésénél és megvalósításánál tehát akkor járunk el megfelelően, ha a megjelenést elválasztjuk a tartalomtól. Így a kód átláthatóbbá válik, egy arculati módosítás miatt nem feltétlenül kell hozzányúlni a HTML-forráskódhoz, illetve a tartalom módosítása is egyszerűbb, hiszen nincsenek a prezentációra vonatkozó zavaró tagek és paraméterek a forráskódban. A tartalom és megjelenés elkülönítésének számos más, módszertani előnye is van, erre később az akadálymentesség kapcsán visszatérünk.
Tananyagunkban a stíluslapok használatát konkrét példák segítségével, fokozatosan mutatjuk be.
A W3C akadálymentességi munkacsoportok (WAI Working Groups) első ajánlása a Web Content Accessibility Guidelines 1.0 (WCAG 1.0) 1999-ben lett webes szabvány.
2008. év végén jelent meg ennek a szabványnak a frissített változata (Web Akadálymentesítési Útmutató 2.0). Ebben a dokumentumban a számítógépes alkalmazások (beleértve a weblapokat is) akadálymentesítésére vonatozó irányelvek találhatóak, valamint egy olyan feltételrendszer (teljesítési feltételek), amelynek egy akadálymentes alkalmazásnak meg kell felelnie. A WCAG 2.0 három szintet különböztet meg, A, AA (két a) valamint AAA (három a). A legalacsonyabb az egy A-s szint, ez a minimum követelményeket határozza meg egy honlappal szemben, hogy azt akadálymentesnek lehessen nevezni.
Egy akadálymentes honlap esetében meg kell felelni minimum a WCAG 2.0 "A" szintű teljesítési feltételeinek. A szintek egymásra épülnek, így a AA-s szint eléréséhez teljesíteni kell az A-s szintet, a AAA-s szinthez pedig az összes A-s és AA-s kritériumnak is meg kell felelni.
A W3C részletes útmutatót dolgozott ki, hogy miként kell értelmezni az irányelveket (WCAG 2.0 Értelmezése) és miként lehet azokat betartani (Technikák a WCAG 2.0-hoz), ezeknek az anyagoknak a fordítása megtalálható W3C Magyar Iroda honlapján.
Tananyagunkban a legfontosabb irányelvekre is kitérünk.
Info-kommunikációs szempontból számos felhasználó hátrányos helyzetűvé válhat, amikor például a weben böngészik. Ebbe a körbe tartoz(hat)nak a fogyatékossággal élő felhasználók is, de például technológiai okok miatt (pl. régi böngészőprogram használata, okostelefonok használata arra fel nem készített oldalakon), bárki hátrányos helyzetbe kerülhet. Ezért ha a honlapunk kialakításánál ügyelünk az akadálymentes elérhetőségre, akkor azzal nagyon sok felhasználó dolgát megkönnyítjük. Ezért tananyagunkban az egyenlő esélyű hozzáférést támogató megoldásokra is igyekszünk felhívni a figyelmet.
Tananyagunkban a különböző jellegű információk vizuális elkülönítésére különböző blokkokat használunk. Például:
Ilyen blokkban hívjuk fel a figyelmet az adott taghez vagy paraméterhez kapcsolódó ergonómiai elvekre.
Ezen blokkok kifejezetten az akadálymentes hozzáféréssel kapcsolatos irányelvekre hívják fel a figyelmet
A vak felhasználók (jellemzően) ugyanolyan böngészőprogramokat használnak a weben történő böngészéshez, mint a látó felhasználók, csak emellett a számítógépre telepítve van egy úgynevezett képernyőolvasó alkalmazás is, amely felolvassa a weblap tartalmát annak forráskódja alapján. Ezen képernyőolvasó alkalmazások használatához a vak felhasználóknak számos gyorsbillentyűt meg kell tanulniuk. Például különböző billentyűkombinációkkal tudják kigyűjteni az oldal címsorait, amelyet tartalomjegyzékként használhatnak, és az adott címsorra ugorhatnak, illetve a hivatkozások is kigyűjthetők önálló ablakba a navigáció megkönnyítésének érdekében.
Számos képernyőolvasó alkalmazás létezik. A világon az egyik legelterjedtebb a JAWS nevű alkalmazás, ami egy fizetős szoftver. A magyar nyelvű demó változat letölthető az Informatika a látássérültekért Alapítvány honlapjáról. Ez a változat 40 percig képes működni, majd az újbóli használatához újra kell indítani a számítógépet, ami egy weboldal teszteléséhez nagyon-nagyon kevés idő. Ez a változat nem is erre szolgál, hanem arra, hogy a kipróbálás után eldönthesse az ember, hogy megvásárolja-e vagy sem.
Mivel a szoftver igen drága, nem valószínű, hogy egy webfejlesztő csak azért meg fogja vásárolni, hogy időnként egy-egy tesztet végrehajtson vele. Pedig ez fontos lenne annak érdekében, hogy meg lehessen győződni arról, hogy a vak- és gyengénlátó felhasználók által jelenleg (még) legtöbbet használt alkalmazással használható-e az oldal, vagy sem.
De szerencsére van ingyenes alternatíva is, ami tudásában (egyes területeken) ugyan elmarad a nagyobb vetélytársától, viszont helyenként olyan funkciókat is tartalmaz, amit a nagyok nem, vagy csak későbbi változatokban. Ilyen például az NVDA alkalmazás, amelyet akár pendrive-ra is lehet telepíteni. Ez az a képernyőolvasó, amely például egy web-fejlesztő számára a tesztelés során kényelmesen használható, hiszen nincsen időbeli megkötés a használatára, bármikor elindítható.
Ahhoz hogy a HTML-tananyaggal most ismerkedőknek ne kelljen egy ilyen képernyőolvasót telepíteniük és megtanulniuk a használatát, de mégis képük legyen arról, hogy mit hallhatnak az adott példából a vak felhasználók, több esetben felvettük a képernyőolvasók hangját, és hangállományként beágyaztuk a tananyagba.
Ebben a blokkban elérhetővé tesszük az adott példát úgy, mintha azt egy vak felhasználó egy képernyőolvasó alkalmazással hallgatta volna meg. A tananyag írásának pillanatában a 14-es JAWS-verzió a legfrissebb, így ezzel készítettük el a bemutató hangállományokat.
Mivel tananyagunk a HTML5 lehetőségeit mutatja be, és a képernyőolvasó programok (illetve a böngészőprogramok) sem feltétlenül támogatják az új lehetőségeket, ezért a bemutatott példák csak a jelenlegi helyzetet tükrözik. Bizonyos példákat az Internet Explorer, míg másokat a Mozilla Firefox segítségével vettük fel, attól függően, hogy az adott példa melyikben adott jobb eredményt.
Reméljük, hogy ezek az illusztrációk hozzájárulnak ahhoz, hogy a HTML-kódolással most ismerkedők megismerjék, majd később aktívan használják a képernyőolvasó programokat az alkalmazásaik tesztelése során, ezzel is hozzájárulva ahhoz, hogy a képernyőolvasó programokat használók számára is elérhető, hozzáférhető legyen minél több alkalmazás.
  |
 |
 |
A tananyag az ELTE - PPKE informatika tananyagfejlesztési projekt (TÁMOP-4.1.2.A/1-11/1-2011-0052) keretében valósult meg.
A tananyag elkészítéséhez az ELTESCORM keretrendszert használtuk.