A visibility tulajdonság segítségével az elemek láthatóságát állíthatjuk be.
Értékek:
A visibility tulajdonságok értékei öröklődnek.
Példa - Visibility tulajdonság szemléltetése
Láthatjuk, hogy a forráskódban két div elemet helyeztünk el, viszont az elsőre beállítottuk a visibility:hidden; tulajdonságot. Emiatt az első doboz nem jelenik meg a képernyőn, viszont a helye kimarad, emiatt a második doboz pozíciója nem változik meg (nem kerül feljebb.).
A visibility:hidden; beállítást változtasd meg display:none; beállításra, és hasonlítsd össze a két eredményt!
A clip tulajdonság segítségével beállíthatjuk, hogy egy elemnek csak egy meghatározott részét jelenítsük meg.
A tulajdonságot csak abszolút pozícionálás esetén tudjuk használni
Értékek:
A clip tulajdonságok értékei nem öröklődnek.
Példa - Clip és rect() szemléltetése
A két divben ugyanazt a képet helyeztük el, de az elsőben a rect tulajdonsággal beállítottuk, hogy csak egy része legyen látható. Ez a rész most úgy van beállítva, hogy a kép bal oldalától vízszintesen a 90 és 220 képpont közötti sáv azon része látszik, amely függőlegesen a 20 és 130 képpont közti sávba esik.
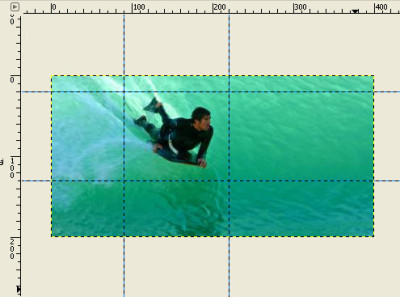
Ha mondjuk a kép ilyen vágását a GIMP alkalmazásban készítettük volna el, akkor a segédvonalakat a következő módon helyeztük volna el:
 imagecliprect_full.jpgA képen elhelyezett segédvonalak a GIMP alkalmazásban
imagecliprect_full.jpgA képen elhelyezett segédvonalak a GIMP alkalmazásbanA segédvonalak pozíciói ugyanazok, mint a HTML forráskódban, a felső, jobb oldali, alsó és bal oldali sorrendben. Ez a sorrend egyébként ugyanaz, mint amit a margó, belső kitöltés, stb. beállításnál megszokhattunk, így könnyű megjegyezni.
Állíts be egy másik képet a div-ek tartalmának úgy, hogy az url végén lévő számot átírod egy másikra. (pl. /2/ helyett /3/-at írhatsz. Az új képen állítsd be úgy a rect értéket, hogy a kép fő témája legyen benne látható.
Az elemek átlátszatlanságát az opacity tulajdonsággal állíthatjuk be.
Értékek:
Az opacity tulajdonságok értékei nem öröklődnek.
Példa - Opacity beállítás
A példában 11 div elemet hoztunk létre, amelyek átlátszósága a 0 értéktől az 1 értékig változik, mindig 0,1 értékkel növekedve.
A box-shadow tulajdonság segítségével árnyékokat hozhatunk létre elemeink körül.
A tulajdonságnak egy szóközzel elválasztott paraméterlistát adunk értékül.
Vesszővel elválasztva, több paraméterlistát megadva több árnyékot is definiálhatunk.
A box-shadow tulajdonságok értékei nem öröklődnek.
Példa - Box shadow (doboz árnyék) beállítása
A példában különböző dobozárnyék-beállításokra hoztunk példát, melyek között van külső és belső (inset) árnyék is. Az utolsó példában külső és belső árnyékot is beállítottunk.
  |
 |
 |
A tananyag az ELTE - PPKE informatika tananyagfejlesztési projekt (TÁMOP-4.1.2.A/1-11/1-2011-0052) keretében valósult meg.
A tananyag elkészítéséhez az ELTESCORM keretrendszert használtuk.