Ismerkedés a CSS dobozmodelljével
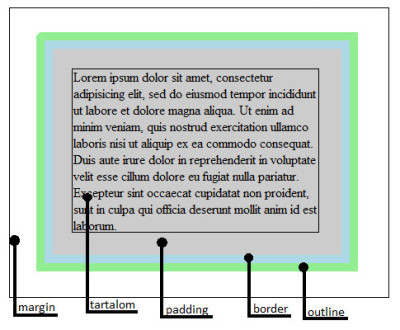
A weblapokat alkotó elemeket könnyebben elképzelhetjük, ha egymásba pakolható dobozként képzeljük el őket. Az ilyen dobozoknak jól elkülönülő, CSS által stílussal felruházható részei a következők:
- Legbelül a tartalom helyezkedik el. Ez az a tartalom, amiért az elemünket létrehoztuk. A tartalom mérete a megjelenített tartalomtól függ, de a pontos méreteket is beállíthatjuk a width (szélesség) és height (magasság) paraméterekkel.
- A tartalmat egy belső térköz (padding) öleli körbe.
- A belső térköz (padding) határán helyezkedik el a doboz szegélye (border).
- A szegélyt az outline (körvonal) veszi körbe, amire a szegély szegélyeként tekinthetünk. Például ez a körvonal jelzi, ha fókuszba került egy elem (például a TAB billentyűvel ránavigáltunk).
- A dobozok külső határát, azok margója (margin) alkotja.
A dobozok szélességének és magasságának kiszámítása
A doboz szélessége, a tartalom szélességének, valamint a jobb és bal oldali belső térköz méretének, a jobb és bal oldali szegély méretének összegéből számítódik ki. A doboz által elfoglalt vízszintes helyhez hozzátartozik annak jobb és bal oldali margójának mérete is.
Ugyanígy számítható ki a doboz magassága is.
MegjegyzésA böngészőprogramok egy része sajnos nem a szabvány szerint határozta meg a dobozok méretét. Ezt az újabb változatokban próbálták orvosolni. Nagyon fontos, hogy mindig adjuk meg a dokumentumtípust, mert ekkor tud a böngésző szabványos üzemmódba kerülni!
Vissza a tartalomjegyzékhez
Az elemek méretezése (szélesség, magasság, minimális szélesség és magasság)
A böngészők alapból egy elem szélességének a teljes rendelkezésre álló vízszintes helyet, magasságának pedig a tartalom teljes megjelenítéséhez szükséges magasságot adják. Ezt CSS segítségével felülbírálhatjuk. Az esetek nagy részében azonban csak a szélesség beállítására van szükség.
Szélesség (width) és magasság (height) beállítása
- A width tulajdonság segítségével az elemek szélességét határozhatjuk meg.
- A height tulajdonság segítségével az elemek magasságát határozhatjuk meg.
- A tulajdonságokat csak blokkszintű elemekre alkalmazhatjuk.
- A width és a height tulajdonságok értékei nem öröklődnek.
Értékek:
- Megadhatunk tetszőleges hosszúságértéket.
- Megadhatunk százalékos értéket, ami a szülő elem magasságához/szélességéhez lesz viszonyítva.
- auto érték esetén:
- Szélesség esetén az érték hatására a teljes rendelkezésére álló vízszintes teret kitölti majd az elem.
- Magasság esetén az érték hatására a böngésző kiszámítja, hogy mekkora magasság szükséges az elem tartalmának teljes megjelenítéséhez, és ennyire állítja azt.
- Az inherit érték hatására a valódi érték a szülő elemtől öröklődik.
Példa - Doboz szélesség és magasság beállítás példa
MagyarázatAmennyiben átméretezzük az ablakot látható, hogy a div szélessége mindig a szülő elem (jelen esetben a body) szélességének 70%-át veszi fel, a magasság pedig fix (150 képpont). Azonban láthatjuk, hogy ebben az esetben a tartalom kisebb felbontásban nem fér ki a dobozban.
Később látni fogjuk, hogy meghatározhatjuk, hogy mi történjen a dobozból kilógó részekkel (overflow).
Minimum- és maximum szélesség és magasság beállítása (min-width, max-width, min-height, max-height)
A min-width/max-width tulajdonság segítségével egy elem minimális/maximális szélességét állíthatjuk be. A min-height/max-height tulajdonság segítségével egy elem minimális/maximális magasságát állíthatjuk be.
A min-width/max-width és a min-height/max-height tulajdonságok értékei nem öröklődnek. A tulajdonságokat csak blokk elemekre alkalmazhatjuk.
Értékek:
- Megadhatunk tetszőleges hosszúságértéket.
- Megadhatunk százalékos értéket, ami a szülő elemhez viszonyítódik.
- A none érték hatására magasság esetén elvethetjük az esetlegesen örökölt minimális és maximális magasságértékeket. Szélességre ez az érték nem működik.
Példa - Doboz minimális és maximális szélesség és magasság beállítás példa
MagyarázatMost a tartalom szélessége minimum 400 képpont, ha átméretezzük az ablakot ez alá nem csökken a mérete. A maximális szélesség 80%-ra van beállítva. A div elem minimális magassága 150 képpont, a maximális nincs beállítva, így a doboz magassága dinamikusan változik.
Vissza a tartalomjegyzékhez
Elemek lebegtetése (float)
Tegyük fel, hogy van egy képünk, amelyet úgy szeretnénk elhelyezni, hogy azt körbevegye a körülötte lévő tartalom (szöveg). Ebben az esetben a képet lebegtetnünk kell. Ha a képet balra lebegtetjük, akkor a tartalom tőle jobbra fog elhelyezkedni, jobbra lebegtetésnél pedig tőle balra.
A lebegtetést a float paraméterrel állíthatjuk be. A float tulajdonság értékei nem öröklődnek.
Értékek:
- A left érték a többi elemtől balra rendezi az elemet, amelyek jobbról körbefutják.
- A right érték a többi elemtől jobbra rendezi az elemet, amelyek balról körbefutják.
- A none érték hatására az elemek az eredeti helyükre pozícionálódnak.
Példa - Elemek lebegtetése
MagyarázatA képet balra lebegtettük, ezért a szöveg körbefolyja és tőle jobbra helyezkedik el.
GyakorlatÍrd át a left értéket right értékre, hogy a jobbra lebegtetést is kipróbálhasd!
MegjegyzésTermészetesen nemcsak képet, hanem más blokkszintű elemet is lebegtethetünk. A lebegtetett elem margóját érdemes beállítani (hamarosan megmutatjuk), hogy szebb, átláthatóbb eredményt kapjunk.
Vissza a tartalomjegyzékhez
Elem lebegtetésének letiltása (clear)
A clear tulajdonsággal felülbírálhatjuk az elemek lebegtetését. Segítségével meghatározhatjuk, hogy az elem melyik oldalán nem lehet másik lebegtetett elem. A clear tulajdonság értékei nem öröklődnek.
Értékek:
- A left érték megakadályoz bármilyen tartalmat az elem bal oldalán. Az esetlegesen oda pozícionált elem az elemünk alá kerül.
- A right érték megakadályoz bármilyen tartalmat az elem jobb oldalán. Az esetlegesen oda pozícionált elem az elemünk alá kerül.
- A both érték megakadályoz bármilyen tartalmat az elem mindkét oldalán. Az esetlegesen oda pozícionált elem az elemünk alá kerül.
- A none érték megszünteti az esetlegesen megörökölt clear értéket.
Példa - Elemek lebegtetése és a lebegtetés tiltása
MagyarázatEbben az eseteben a képek balra vannak lebegtetve, ezért előfordulhat (a böngésző méretétől függően) hogy egymás mellé kerülnek a képek. Ezt a clear:left; tulajdonsággal letiltottuk, így most nem kerülhet egymás mellé a két lebegtetett kép.
GyakorlatÁllítsd be a none értéket a clear tulajdonságnak, hogy lásd, milyen ha a két kép egymás mellé kerül.
Módosítsd úgy a példát, hogy mindkét kép jobbra legyen lebegtetve, és ne kerülhessenek egymás mellé!
Vissza a tartalomjegyzékhez
Margó beállítása (margin)
A margin paraméter segítségével az elemek margójának méretét állíthatjuk be. Az értékei nem öröklődnek.
FontosFontos megjegyeznünk, hogy két egymás alatt elhelyezkedő elem közötti margók nem adódnak össze (mint ahogyan vízszintesen szomszédos elemeknél), hanem a két margó közül a nagyobbik lesz beállítva, míg a kisebbik 0 értéket vesz fel.
Értékek:
- Megadhatunk tetszőleges hosszúságértéket. Negatív érték megadása is lehetséges, de az eredmény megjelenítése nem egységes a böngészők között.
- Megadhatunk százalékos értéket, ami a szülő elem szélességéhez viszonyul.
- Az auto értékek hatására a böngésző állítja be a margó értékét.
Paraméterek:
A tulajdonságnak legalább egy legfeljebb négy szóközzel elválasztott paramétere lehet:
- Ha egy paramétert adunk meg akkor ez az érték állítódik be mind a négy oldalra margónak.
- Ha két értéket adunk meg, akkor az első érték a felső és alsó; a második pedig a jobb és baloldali margó méretét határozza meg.
- Három érték esetén az első a felső margót, a középső a bal és jobb oldalit, a harmadik pedig az alsó margót határozza meg.
- Ha négy értéket adunk meg, akkor az első a felsőt, a második a jobb oldalit, a harmadik az alsót és a negyedik a bal oldali margót határozza meg.
MegjegyzésÚgy is mondhatnánk, hogy a paramétereket a a felső értéktől kell megadni, az óramutató járásával megegyező irányban (felső, jobb, alsó, bal). Amelyik értéket nem adjuk meg, az a szemben lévő oldalról örökli az értéket.
A négy oldali margin értéknek külön-külön is értéket adhatunk:
- margin-top: felső margó
- margin-right: jobb oldali margó
- margin-bottom: alsó margó
- margin-left:bal oldali margó
Példa - Margó beállítása
MagyarázatAz első div elemnél lenulláztuk a margót. A másodiknál mindegyik oldalra eltérő margót állítottunk be, a harmadiknál ugyanezen értékeket rövidebb módon (shorthand) adtuk meg.
Annak ellenére, hogy az első esetben a margó nulla, látjuk, hogy az elem nem az ablak bal felső sarkába került, néhány képpontnyi hely ki lett hagyva. Ez azért van, mert a body elemnek alapértelmezetten van margó és kitöltés értéke. Ha ezt nem szeretnénk, akkor azt is le kell nulláznunk.
Elemek balra, jobbra és középre igazítása margó beállításával
A margó értékek auto értékre való állításával az elemeket balra, jobbra és középre is igazíthatjuk. Erre mutatunk példákat az alábbi interaktív példában:
PéldaMagyarázatEbben a példában a body szélességét 500 képpontra állítottuk be. A div elemeket pedig különböző módon igazítottuk a margó beállításával. Látható, hogy ha a bal oldali margót állítjuk auto értékre, akkor az elem jobbra fog eltolódni. De ettől függetlenül a jobb oldali margóját is beállíthatjuk. Ha a jobb oldali margót állítjuk auto értékre, akkor az elem balra tolódik. Ha mind a bal, mind a jobb margót auto értékre állítjuk, akkor a szimmetrikus margók miatt az elem középen fog elhelyezkedni.
Vissza a tartalomjegyzékhez
Belső kitöltés (padding) beállítása
A belső kitöltés az elem tartalma és szegélye közötti rész, amelyet a padding tulajdonsággal állíthatunk be. A padding tulajdonság értékei nem öröklődnek.
Értékek:
- Megadhatunk tetszőleges hosszúságértéket.
- Megadhatunk százalékos értéket, ami a szülő elem szélességéhez viszonyul.
- Az inherit hatására az érték a szülő elemtől öröklődik.
Paraméterek:
A tulajdonságnak legalább egy, legfeljebb négy szóközzel elválasztott paramétere lehet:
- Egy érték esetén, mind a négy oldalnak ugyanaz a padding érték állítódik be.
- Két érték esetén, az első a felső és alsó, a második a jobb és bal oldali padding értéket állítja be.
- Három érték esetén, az első a felső, a második a jobb és bal, a harmadik az alsó padding értéket állítja be.
- Négy érték esetén az első a fenti, a második a jobb, a harmadik az alsó és a negyedik a bal oldali padding értéket állítja be.
MegjegyzésItt is igaz, mint amit a margó esetén leírtunk, vagyis az értékeket a felső értéktől kell megadni, az óramutató járásával megegyező irányban (felső, jobb, alsó, bal). Amelyik értéket nem adjuk meg, az a szemben lévő oldalról örökli az értéket.
A négy oldali padding értéknek külön-külön is értéket adhatunk:
- padding-top: felső kitöltés
- padding-right: jobb oldali kitöltés
- padding-bottom: alsó kitöltés
- padding-left:bal oldali kitöltés
Kapcsolódó ergonómiai elvekA belső kitöltés alkalmazásával szellőssebbé, átláthatóbbá, jobban pásztázhatóvá tehetjük a tartalmat.
Példa - Belső kitöltés beállítása
MagyarázatAz első példában szimmetrikus (mind a négy oldalon azonos) kitöltést állítottunk be. A második példában mind a négy oldalra eltérő értéket állítottunk be, a harmadik példában ugyanezt tettük, de a rövidített (shorthand) módon.
Vissza a tartalomjegyzékhez
 doboz_pelda_full.jpgDobozmodell felépítése
doboz_pelda_full.jpgDobozmodell felépítése


