Ahhoz, hogy megértsük, hogy a CSS-értelmező milyen szabályok szerint dolgozik, szükség van további ismeretekre is.
A HTML-fájljainkat felépítő tageket fa struktúrába rendezhetjük úgy, ahogy elhelyezkednek egymásban. Ekkor a fa gyökere a html tag, a levelei pedig beágyazott (inline), vagy olyan blokk elemek, amelyek nem tartalmaznak további tageket.
Ezt a fát dokumentumfának nevezzük. A fa csomópontjaiban elhelyezkedő tageket az egymáshoz képesti hierarchikus viszonyuk szerint névvel is nevezhetjük.
Nézzük az alábbi példát!
<!DOCTYPE html>
<html lang="hu">
<head>
<title>Dokumentumfa bemutatása</title>
</head>
<body>
<h1>Címsor</h1>
<p>Bekezdés</p>
<ul>
<li>Listaelem 1.</li>
<li>Listaelem 2.</li>
<li>Listaelem 3.</li>
</body>
</html>
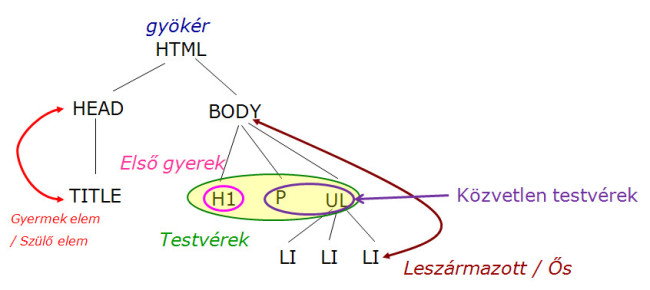
Ha a fenti dokumentum szerkezetét dokumentumfában ábrázolnánk, akkor az az alábbi lenne:
 cssdokumentumfa_full.jpgA fenti példa dokumentumfája
cssdokumentumfa_full.jpgA fenti példa dokumentumfájaLátható, hogy a dokumentumfában az egy szinten lévő elemeknél az kerül bal oldalra, ami előbb szerepel a kódban.
A stíluslapok tervezésénél figyelembe kell vennünk, hogy a tulajdonságok egy része automatikusan örökölődik a szülő elemtől a gyerek (leszármazott) elemekre is.
<h1 style="color:blue"> Ez egy címsor, amelyben <em>hangsúlyos kiemeléssel</em> élünk.</h1>
A fenti kód eredménye az lesz, hogy a címsor gyerekeként megadott <em> elem tartalma is örökli a színmegadást, vagyis kék színnel jelenik meg.
Ha ez így van, akkor viszont a teljes lapra vonatkozó, általános tulajdonságokat (pl. betűméret, betűcsalád) a body szelektorra érvényesen érdemes megadni, hiszen ez az elem minden más elemnek az őse!
body
{ font-size:12pt;
font-family: Arial, Verdana, sans-serif
}
Fontos tudnunk, hogy a gyermekelemek nem a szülőkben megadott relatív értékeket öröklik, hanem azok számított értékét! Nézzünk egy példát!
body
{
font-size: 12px;
text-indent: 3em;
}
h1 { font-size: 25px }
Itt a teljes lapra (body) vonatkozóan megadtuk, hogy a betűméret (font-size)12 képpont, az első sor behúzása (text-indent) pedig háromszoros. A 12 képpont háromszorosa 36 képpont, vagyis itt 36 képpontot jelent a behúzás.
Később az egyes címsorra (h1) megadtuk, hogy a betűméret 25 képpontos legyen, a behúzásra vonatkozóan viszont nem adtunk meg semmit. Ez a tulajdonság viszont öröklődik a szülő elemtől (body), vagyis itt is igaz lesz a háromszoros behúzás. De minek a háromszorosa?
Ha a <h1> elemnél megadott 25 képpontos betűméret háromszorosa lenne az érték, akkor itt 25*3=75 képpont lenne a behúzás.
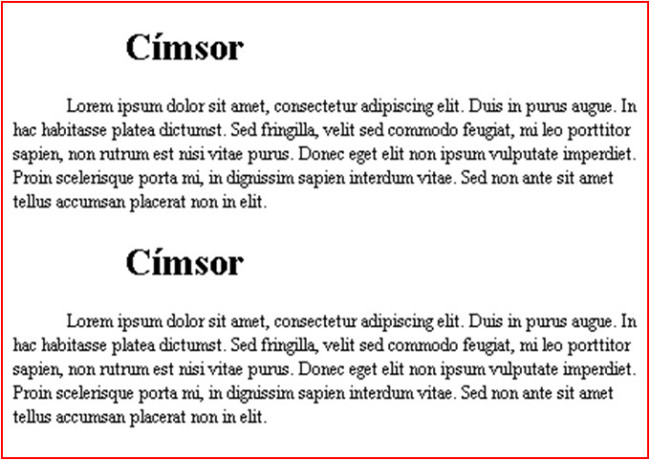
 oroklodespelda_full.jpgNem számított érték öröklésekor így jelenne meg a példánk.
oroklodespelda_full.jpgNem számított érték öröklésekor így jelenne meg a példánk.Ez nyilván nem lenne megfelelő működés, és szerencsére nem is ez következik be, mert a <h1> elem a számított értéket, vagyis a 36 képpontot fogja örökölni.
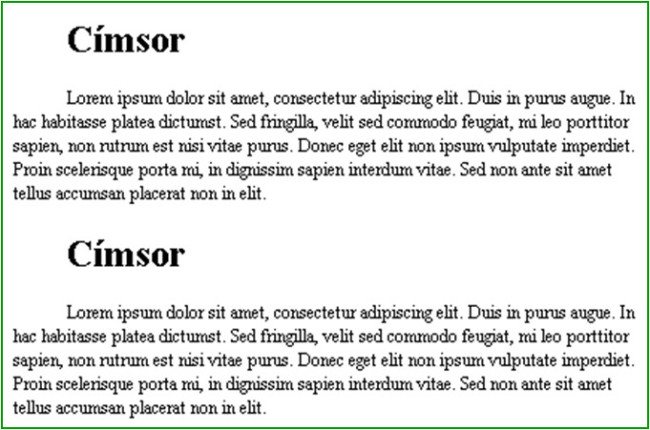
 oroklodespelda2_full.jpgA számított érték öröklése miatt a helyes megjelenésű eredményt kapjuk.
oroklodespelda2_full.jpgA számított érték öröklése miatt a helyes megjelenésű eredményt kapjuk.Azonban nem minden beállítás öröklődik automatikusan a szülő elemtől. Ha azonban szeretnénk, hogy egy elem a szülőtől örököljön olyan tulajdonságokat, amely alapesetben nem öröklődik, akkor az inherit értéket.
Nézzünk egy példát! A szegély beállítása például nem öröklődik automatikusan, és ez így helyes.
Az alábbi példában egy div elemre szegélyt állítottunk be. Alapesetben a szegély nem öröklődne a <div> elembe ágyazott bekezdésekre, de a border:inherit; megadás miatt ezen elemek is öröklik a szegélyt.
Minden tulajdonságnak van egy kezdeti (initial) értéke, amely egy tulajdonság definíciós táblában van elhelyezve. Ha tehát vissza akarjuk állítani az alapértéket, de nem tudjuk, hogy az pontosan micsoda, használhatjuk az initial éréket.
div {min-width:initial;}
  |
 |
 |
A tananyag az ELTE - PPKE informatika tananyagfejlesztési projekt (TÁMOP-4.1.2.A/1-11/1-2011-0052) keretében valósult meg.
A tananyag elkészítéséhez az ELTESCORM keretrendszert használtuk.