Ebben a leckében megismerkedünk a stíluslaphasználat alapjaival, a CSS-utasítások felépítésével, a stíluslap csatolási módjaival, a használható mértékegységekkel, az öröklődés hátterével, a kiértékelési sorrenddel, illetve a CSS3-as szelektorok használatával.
A CSS-utasítások (szabályok) segítségével beállíthatjuk a weblapok HTML-elemeinek vizuális megjelenését.
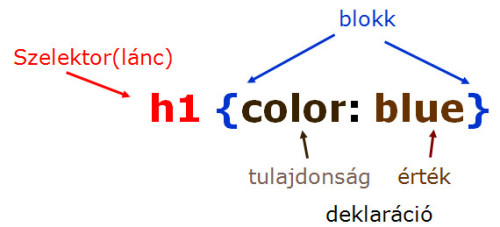
Egy CSS-utasítás két részből áll:
 cssutasitas_full.jpgCSS utasítás felépítése
cssutasitas_full.jpgCSS utasítás felépítéseA fenti konkrét példa azt jelenti, hogy az egyes szintű címsorokat <h1> kék színűre állítjuk be.
Ha több szelektorra is szeretnénk ugyanazt a CSS-szabályt alkalmazni, akkor szelektor-csoportot kell létrehoznunk. Azaz a deklarációs blokk előtt vesszővel elválasztva felsoroljuk a kívánt szelektorokat, így az összes szelektorra vonatkozik majd a stílusdeklaráció.
Példa - Szelektorcsoportok használata
h1 {font-family: verdana}
h2 {font-family: verdana}
h3 {font-family: verdana;}
A fenti kód helyett írhatjuk az alábbit is, így jóval tömörebben leírtuk ugyanazt.
h1, h2, h3 {font-family: verdana;}
Látható, hogy ebben az esetben az egyes szelektorokat vesszővel választottuk el.
Példa - Több tulajdonság megadása ugyanazon szelektorra
h1 {font-family: helvetica;}
h1 {font-size: 12pt;}
h1 {font-style: normal;}
A fenti kódot az alábbiak szerint rövidíthetjük:
h1 {
font-family: helvetica;
font-size: 12pt;
font-style: normal;
}
A tulajdonság-érték párokat most ugyanazon blokkban helyeztük el, ügyelve arra, hogy ezek pontosvesszővel el legyenek választva egymástól.
Példa - Kompakt megadási forma
h1 {font-weight: bold;}
h1 {font-size: 12pt;}
h1 {font-family: helvetica;}
A fenti kódot az alábbiak szerint rövidíthetjük:
h1 {font: bold 12pt helvetica;}
A tulajdonságoknál gyakran látjuk azt, hogy kötőjellel van elválasztva az, hogy minek milyen tulajdonságát állítjuk be. Például font-weight a betű súlyát (vastagságát) jeleni, a font-size a betű méretét. Ilyen esetekben lehetőség van arra, hogy a tulajdonságokat úgy rövidítsük, hogy megadjuk az adott tulajdonságot (pl. font), majd felsoroljuk az érékeket.
Ezen, rövidített formában használható tulajdonságokat shorthand properties néven tartalmazza a szabvány angol szövege, míg a nem rövidített változat a longhand property.
Az értékek sorrendje ebben a konkrét példában nem számít, de később látni fogjuk, hogy vannak olyan esetek, amikor a sorrend fontos lesz, például a margó beállításánál.
A rövidített (shorthand) paramétermegadásnál ügyelni kell arra, hogy ezzel minden olyan altulajdonságot is alapértelmezett állapotba tudunk hozni, amit explicit módon nem adtunk meg.
Példa - Rövidített (Shorthand) megadás során fellépő probléma
A példánkban a div elemre beállítottunk egy háttérképet, amelyet ismétlés nélkül, a div elem bal felső sarkában helyeztünk el. Később azt is be akartuk állítani a div elemre, hogy a háttérszíne világoszöld legyen, de mivel rövidített formát használtunk (div {background:lightgreen;}), a definíció minden más háttérbeállítást is alaphelyzetbe állított. Így csak a világosszöld háttér érvényesül.
Módosítsd a példát úgy, hogy ne a rövidített formával add meg a tulajdonságot, hanem a hosszabb (longhand) változattal, vagyis így:
div {background-color:lightgreen;}
Így már a háttérkép és a világoszöld háttér is érvényesülni fog!
Mi történik akkor, ha véletlenül hibáztunk a szabályok megadásánál, rosszul csoportosítottunk, stb. Ilyen esetben a böngészők figyelmen kívül hagyják az ismeretlen vagy hibás tulajdonságokat.
Példa - Példa hibás deklarációkra
Az alábbi példában kommentek között helyeztük el, hogy melyik példa helytelen és miért. Amint látható a stíluslapoknál a /* és a */ karaktersorozat között lehet kommenteket írni.
img { float: left; } /* helyes CSS2.1 deklaráció */
img { float: left bal; } /* a "bal" hibás érték */
img { background: "red"; } /* az értéket nem kell idézőjelbe tenni */
img { border-width: 3; } /* hiányzik a mértékegység */
Most lássuk, hogy a fentiekből mit vesz figyelembe a böngésző CSS értelmezője:
img { float: left; }
img
img
img
Példa - Példa hibás string lezárásra
A megnyitott, de le nem zárt idézőjelek, aposztrófok szintén problémát okoznak.
p { color: green;
font-family: 'Times New Roman
font-style: italic;
background-color: yellow; }
Most lássuk, hogy a fentiekből mit vesz figyelembe a böngésző CSS értelmezője:
p { color: green;
background-color: yellow; }
Mivel a betűcsalád nevében szóköz volt (Times New Roman), ezért azt aposztrófok közé kellett volna tenni, de mivel a záró aposztróf hiányzik, a következő pontosvesszőig hibásnak érzékeli a megadást az értelmező.
  |
 |
 |
A tananyag az ELTE - PPKE informatika tananyagfejlesztési projekt (TÁMOP-4.1.2.A/1-11/1-2011-0052) keretében valósult meg.
A tananyag elkészítéséhez az ELTESCORM keretrendszert használtuk.